 Commonplace is developing a web-based sentiment mapping application that monitors social networks to identify the citizen’s feelings in regard to public transport, road traffic, commuting nodes and other transport infrastructures. It is being developed in collaboration with the Royal College of Art, a leader in the application of design led thinking.
Commonplace is developing a web-based sentiment mapping application that monitors social networks to identify the citizen’s feelings in regard to public transport, road traffic, commuting nodes and other transport infrastructures. It is being developed in collaboration with the Royal College of Art, a leader in the application of design led thinking.
The goals of the project are ambitious. The idea is to combine information of different sources, like weather stations, social media, and official reports to help the passengers plan their journeys in an efficient and stress-free way.
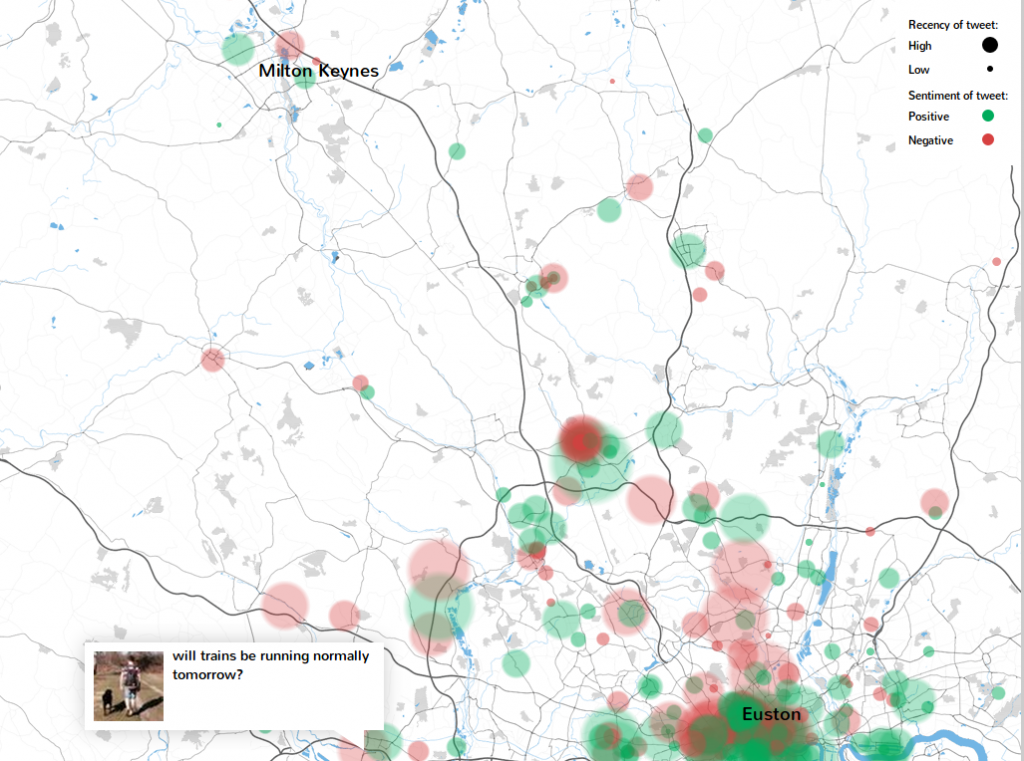
The project is still in a very early phase of development. However, a simple prototype that fetches, stores and displays tweets concerning multiple transport modes is already available. The current version shows an area between London and Milton Keynes, where the passenger’s sentiments are shown in red and green blobs. Another graphic shows the evolution of the mood during the day, including those about trains, buses and tubes.
(more…)
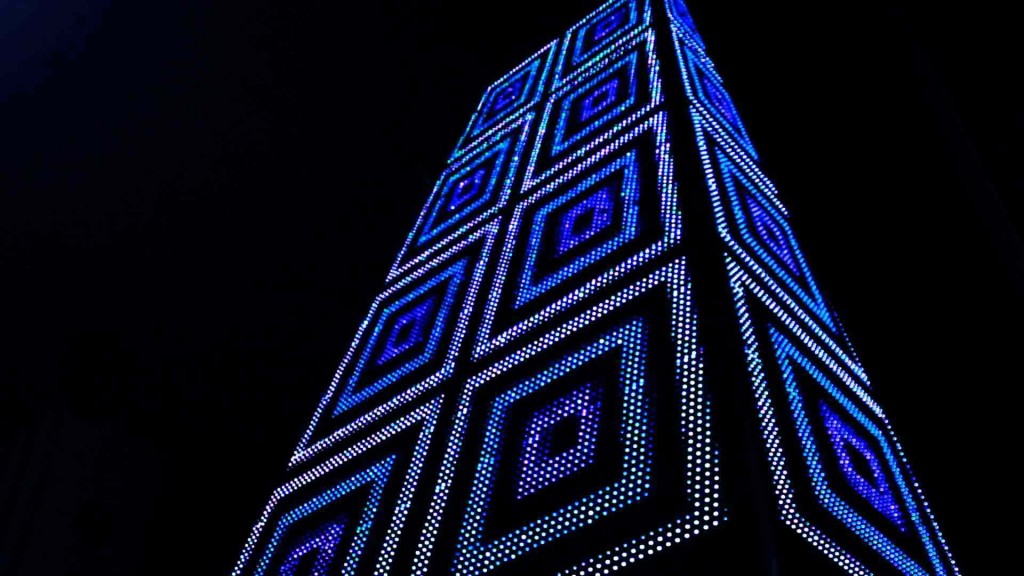
 The facade of the SESI-SP digital art gallery was inaugurated in 2012, as a result of a pioneer initiative of
The facade of the SESI-SP digital art gallery was inaugurated in 2012, as a result of a pioneer initiative of 

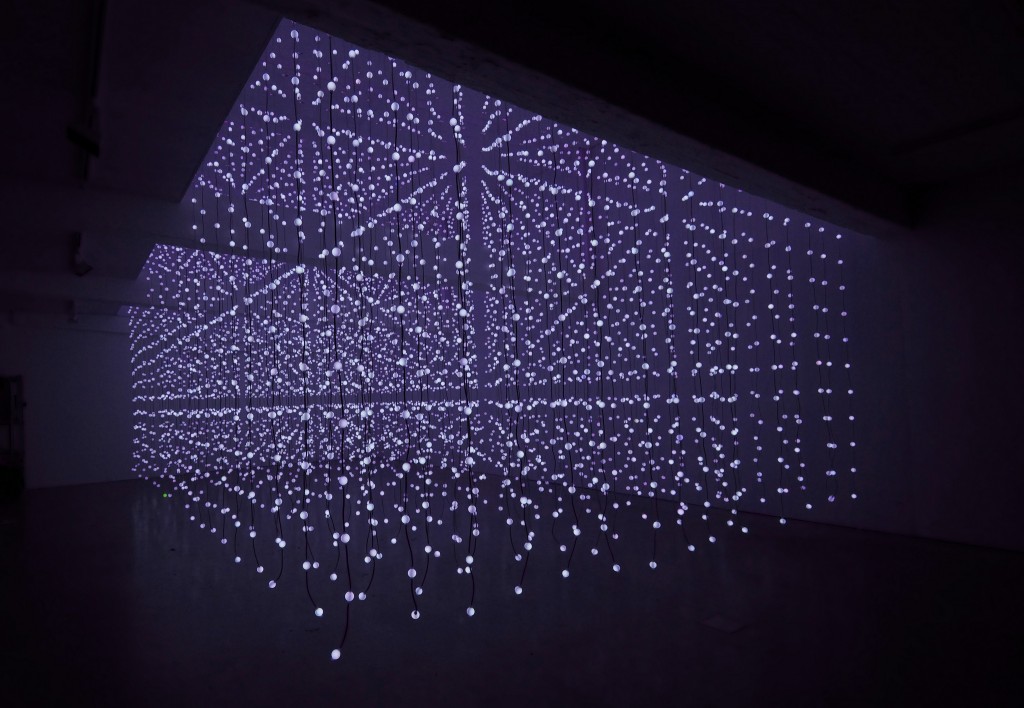
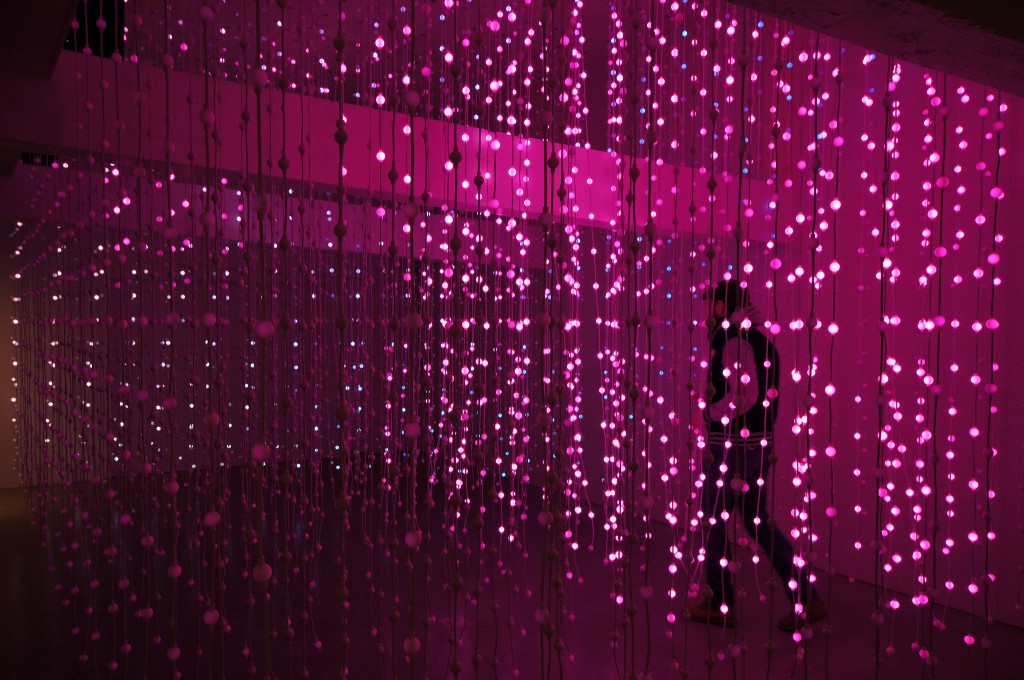
 Submergence is an installation by the international art group
Submergence is an installation by the international art group 


 Credits:
Credits: MegaFaces is a giant mechanical sculpture that creates 3D representations of faces i.e. 3D selfies. The installation was shown during the Socchi winter games and it was produced by a local mobile company and the london based architect
MegaFaces is a giant mechanical sculpture that creates 3D representations of faces i.e. 3D selfies. The installation was shown during the Socchi winter games and it was produced by a local mobile company and the london based architect 
 The Bolshoy ice dome was one of the 2014 Winter Olympic games’ venues. The dome, which has about 12.000 seats, hosted the indoor winter sports during the
The Bolshoy ice dome was one of the 2014 Winter Olympic games’ venues. The dome, which has about 12.000 seats, hosted the indoor winter sports during the 



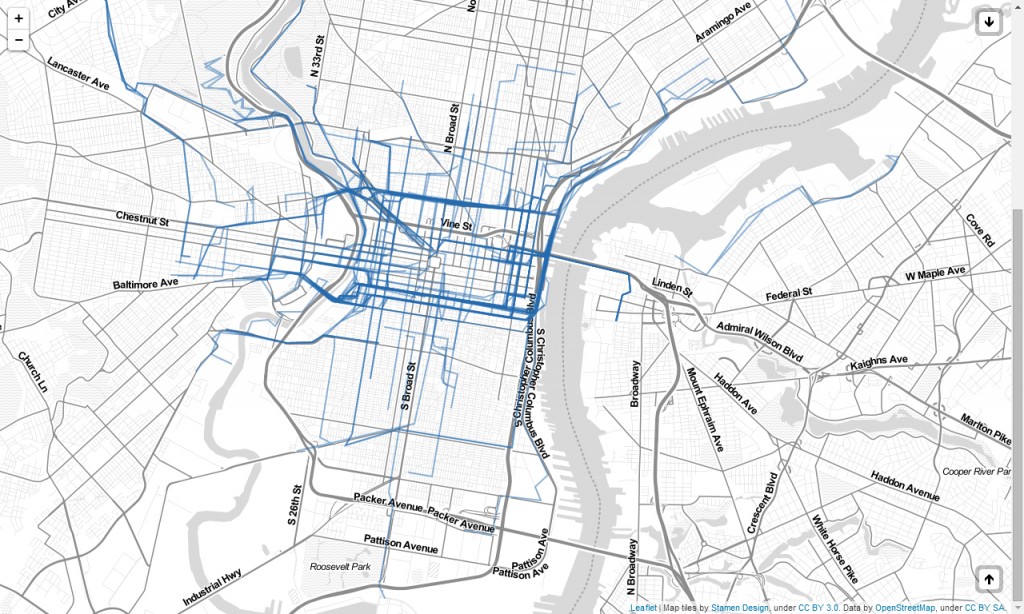
 Cyclephilly is an online map and a mobile application that let the users record their daily routes in the city of Philadelphia. Although it has been around only for a couple of months, it can be already called a success story.
Cyclephilly is an online map and a mobile application that let the users record their daily routes in the city of Philadelphia. Although it has been around only for a couple of months, it can be already called a success story.